

Vector formats include EPS, PICT, WMF, PostScript, TrueType. Graphic Raster formats include JPEG, GIF, PNG, XBM, TIFF, PCX, and bitmap fonts. Vectors use mathematical formulas in describing colours, shapes, and placement. With an increase in complexity, it can contain more colours. Raster has only two colours, black or white. The vector consists of instructions on where to place its components. Raster image knows the colour of each pixel. Each vector element has its own coordinates and can be resized. Vector images are collections of elements such as lines, rectangles, circles, and square. In Raster, pixels of the same colour or different colour are placed close to each other so that the human eye perceives them as pictures but not as dots. Vector images are made up of lines, fills, and curves. Raster images are also known as Bitmap images and are made up of small dots known as pixels. The table below summarizes the comparisons between Raster vs Vector : Raster This conversion will be useful for web applications.When a vector image is converted to a bitmap image, a copy of the vector image will be saved else, after converting to a raster, the image will lose its vector properties.Vector images can be increased or decreased to any degree lines will be sharp.Mathematical equations create vector images one of them is Bezier curves instead of pixels.
#ADOBE ILLUSTRATOR VECTOR VS RASTER SOFTWARE#

Vector images are high-quality images as they are device-independent.

Vector images are made up of individual, scalable objects.Vector images are specialized files created using vector tools, appear in fewer formats.Raster images are made up of pixels in a grid all these pixels come together to form an image on the display screen.Vector images can be scalable, smooth, and usable.Raster is easy to use but not much common and can be converted from bitmap to another format but cannot convert to vector.

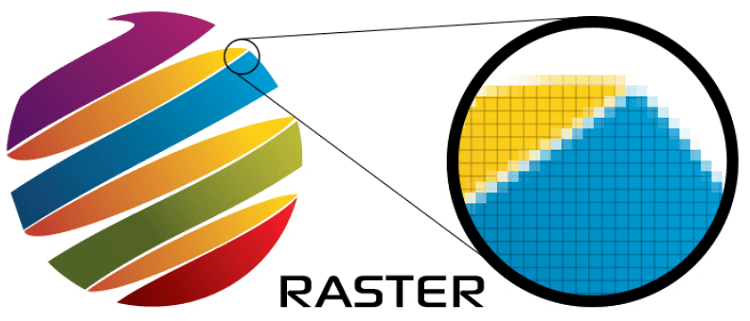
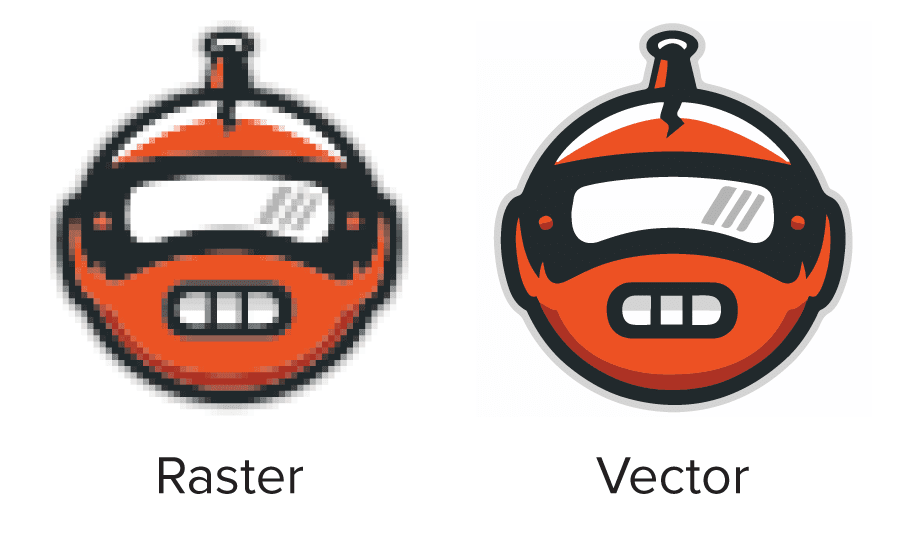
Raster/ Bitmap images are made up of pixels, whereas Vector images are created with software and mathematical calculation.s.Both are pictured on the display screen but with different focus and composition.Both Raster and Vector have unique properties and suit different tasks.Let us discuss some key differences between Raster vs Vector in the following points: Head to Head Comparison between Raster vs Vector (Infographics)īelow are the top 17 comparisons between Raster vs Vector : These images are made up of pixels referred to as Bitmap. The majority of the picture seen on the display screens are raster images/ bitmap images. Pixel is a minute illumination on the display screen it is a physical point in a picture. So let's get started on turning an image into a vector.Hadoop, Data Science, Statistics & othersīefore we begin with Raster and Vector’s key features, we need to know what Pixel means?
#ADOBE ILLUSTRATOR VECTOR VS RASTER HOW TO#
Once you know how to convert a JPG file to a vector in Adobe Illustrator, you'll be able to scale anything you find to the size you want-without losing image quality. Raster images are common image types like JPG and GIF, while vector images typically have the SVG, EPS, or AI format. You can easily tell the difference between the two types of images through their file format. The same is not true for raster images, since the color information of these images is stretched when scaled. That means images don't lose quality when they're scaled up or down since the color polygons in a vector image will always maintain their shape. The geometry which comprises vector images is formulaic, making them resolution-independent. Since vector images use dynamic color sections instead of static squares, they provide perfect lines and crisp colors. Vector graphics convey color using scalable color polygons. Raster images use square pixels (bits of color) to convey an image. Most images found online are raster images. A vector image is a scalable image made up of values rather than pixels.


 0 kommentar(er)
0 kommentar(er)
